Ces derniers jours, j’ai amélioré, avec l’aide précieuse de Chantal et de Nicolas, l’ergonomie d’AlternC, le panneau de contrôle web d’hébergement, mon projet libre de longue date …
Dans ce contexte, j’ai mis au point un style fort sympathique pour afficher des « formulaires forcés », à savoir des zones de texte dans laquelle une partie du contenu est verrouillé.
Comment cela marche-t-il et à quoi cela sert-il ? …
Des zones de textes tristounes
Sur le web, on est souvent amené à remplir des formulaires, zones de texte, cocher des cases etc. Cela fait même partie de notre principal usage d’Internet : lorsque l’on fait une requête sur un moteur de recherche : on remplit un formulaire. Lorsque l’on veut envoyer un mail : on remplit des zones de textes diverses avec destinataire, sujet, contenu etc.
Parfois, il arrive que nous devions entrer dans un formulaire uniquement la fin ou le début d’une information.
Par exemple : Je veux créer une adresse email sur un nom de domaine qui m’appartient. Je ne dois rentrer, logiquement, que la partie gauche de l’arobase, la partie droite étant fixée et imposée.
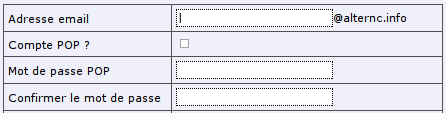
Historiquement, nous faisions, pour AlternC comme tout le monde : une zone de texte, suivi du @mondomaine.net montrant que la partie droite était « pré-remplie ».
Graphiquement, cela donnait un formulaire tout à fait classique comme suit :

Une zone de texte stylée
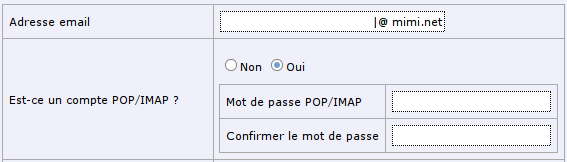
Ces derniers jours, à force de traîner mes yeux sur ces formulaires, j’ai eu l’idée (je dis que j’ai eu l’idée car je n’ai vu cela nulle part ailleurs) de styler ces 2 morceaux de HTML pour obtenir quelque chose de plus évident pour un humain. J’ai obtenu ceci :

Les différences sont multiples entre ces 2 formulaires, mais ce qui m’intéresse c’est le champ permettant de remplir son adresse email.
Dans le second cas, on voit bien mieux que l’on va remplir une zone de texte correspondant à une adresse email. Le curseur est aligné à droite, et collé au texte @mondomaine.net. Les zones HTML sont stylées de telle sorte que l’on ne voit pas la différence entre les deux. Et aucune bidouille javascript n’est nécessaire pour empêcher que l’on édite le nom du domaine : il est en dehors de la zone de texte !
Cette idée est toute simple, mais, amis développeurs, je vous invite à l’utiliser sans vergogne : elle permettra à vos utilisateurs de bien mieux comprendre où vous voulez en venir avec vos formulaires 😉
Techniquement, c’est très simple :
côté HTML :
@mondomaine.net
côté CSS :
.int
border: 1px dotted black;
background-color: white;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
padding: 2px;
color: black;
#adrlbl
border-left: none;
padding-left: 0px;
text-align: right;
#adrtxt
border-right: none;
padding-right: 0px;
Dans la même série, trois derniers conseils pour la route, qui me revienne en tête à l’instant :
– définir un glossaire pour votre site, et ainsi d’éviter d’utiliser des termes différents pour un même concept (par exemple « email », « mail », « compte mail », « adresse email » …)
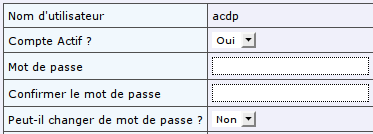
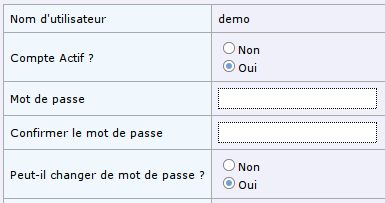
– préférer de loin les boutons radio aux listes déroulantes (un petit exemple comparatif ci-dessous) surtout sur un nombre d’élément court :
avant :

après :

– laissez de la place à vos formulaires, l’oeil humain a besoin de liberté pour mieux voir. Par exemple, sur les 2 exemples ci-dessus, vous remarquerez que non seulement les nouveaux formulaires sont plus espacés que les anciens, mais en plus, le liseré n’est plus noir, il est gris clair, s’estompant quasiment dans le fond, et laissant l’oeil naviguer plus librement …
Et promis, si d’autres idées d’ergonomie me reviennent, je vous en ferais par ici 😉

